Picking up from last time we have a dirt simple hugo site; applying a simple theme, now we are going to maake a couple of customisations to the template.
Next in this series
Wild Assumptions
You have a Google Analytics (GA) account; ready to go.
Background Information
Partial templates have a specific lookup order (see the official documentation on Partials for details); tldr Hugo will look in the ‘local’ directory first then the theme directory e.g.
layouts/partials/*<PARTIALNAME>.htmlthemes/<THEME>/layouts/partials/*<PARTIALNAME>.html
Add GA to Head
So we are going to want to grab the element partial form the template that renders out the head element. For hugo-future-imperfect-slim this will be themes\hugo-future-imperfect-slim\layouts\partials\head.html. We want to grab that file and copy it to your local partials directory which in our case will be layouts\partials\head.html
With a local copy of the file that renders out the head element we want to hack that up a little and insert {{ template "_internal/google_analytics.html" . }} before the end of the head closure (</head>) e.g.
Update Configuration
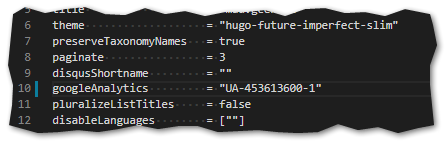
Finally you will need to crack open your config.tomi file and set your googleAnalytics setting to your UA code; if the setting doesnt exist create it
Closing thoughts
Were barely scratchign the surface here; the main take away is that if you want to hack up some HTML look for a configuration setting that you can toggle in the tomi file; failing that identify the partial that is generating the HTML you want to change; make a copy in your local site; and slash and hack until it looks the way you want it.
Key resources are the Hugo Offical Documentation with the links below being ones that are usefull for the hack and slash.